Enabling SkillSpring on Weebly
Before Getting Started
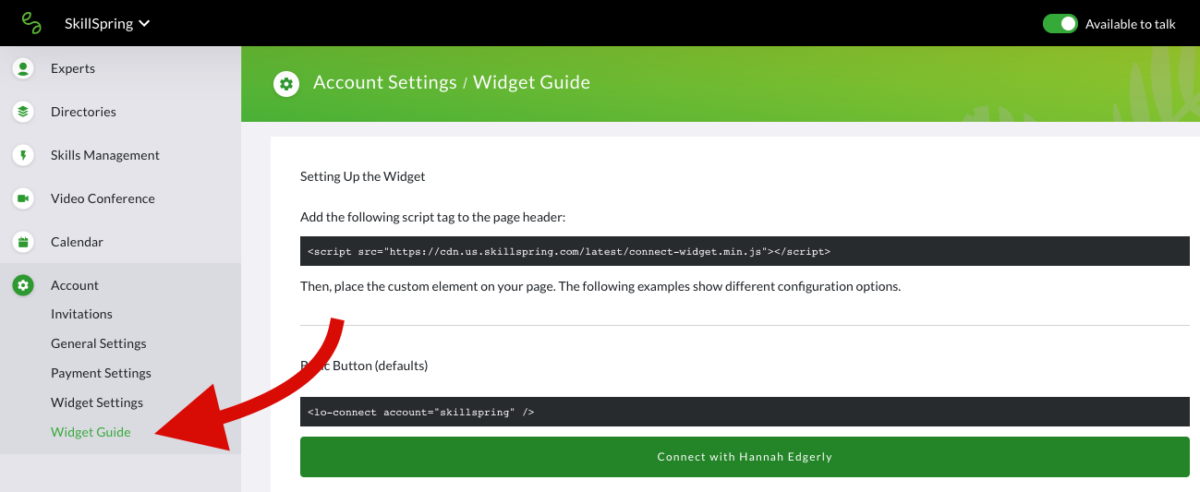
The SkillSpring web console has a page dedicated to show the many ways that the SkillSpring widget can be customized for your website. You can find these options in the left-hand navigation under Account -> Widget Settings.
The URLs and code snippets used in the examples below can all be found on that page.

Step 1 – Add support for the SkillSpring widget
Log into Weebly. From the homepage,
- Click 'Edit Website'
- Click 'Settings' in the banner
- Click 'SEO' in the left navigation menu
- In the 'Header Code' input, add the SkillSpring script:
This script URL can also be found on top of the Widget Guide page.
Step 2 - Add the floating widget to all pages
While in the 'SEO' section of Settings view, you can add the floating widget to all pages of your site:
- In the 'Footer Code' input, insert the 'Floating Widget' HTML from the Widget Guide for your site. The 'Floating Widget' HTML can be found about half way down the page on the Widget Guide
- Save the changes
Still have questions on how to implement the SkillSpring widget on Weebly? Reach out to us at info@lifeomic.com.