Enabling SkillSpring on SquareSpace
Before Getting Started
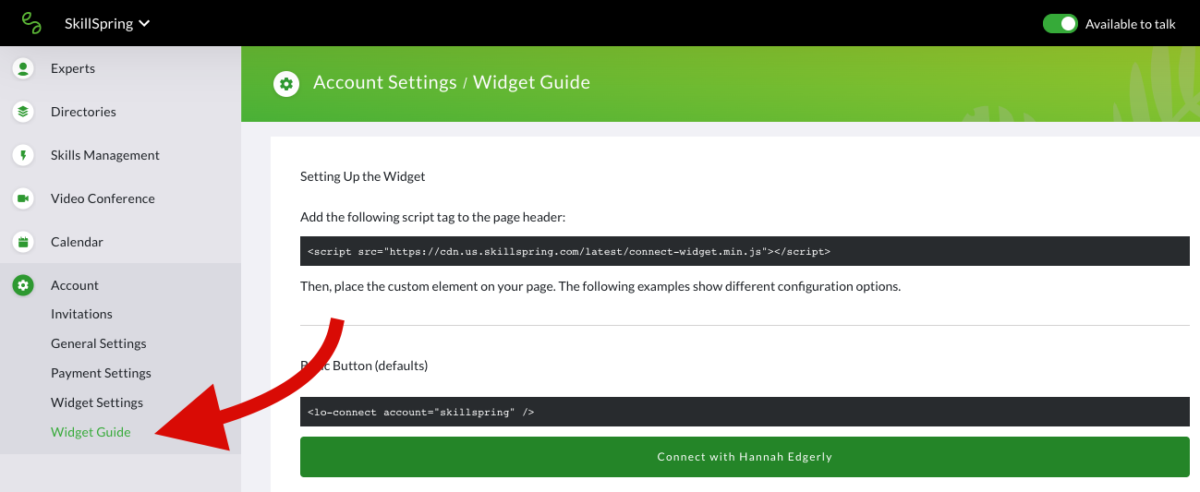
The SkillSpring web console has a page dedicated to show the many ways that the SkillSpring widget can be customized for your website. You can find these options in the left-hand navigation under Account -> Widget Settings.
The URLs and code snippets used in the examples below can all be found on that page.

Step 1 – Add support for the SkillSpring widget
Log into SquareSpace. From the homepage,
- Click Settings
- Click Advanced
- Click Code Injection to add the SkillSpring script to the Header section. The script URL can be found on top of the Widget Guide page.
Step 2 - Add the floating widget to all pages
While in the 'Code Injection' section of SquareSpace, you can add the floating widget to all pages of your site:
- Scroll down to make the Footer section visible
- Insert the floating widget HTML from the Widget Guide for your site
- Save the changes
Still have questions on how to implement the SkillSpring widget on SquareSpace? Reach out to us at info@lifeomic.com.